前端扩展点发布的正确步骤
一、编写前端代码,git 提交 push 成功
二、进入到 package.json 所在目录下,执行 npm run release 进行发布,发布成功
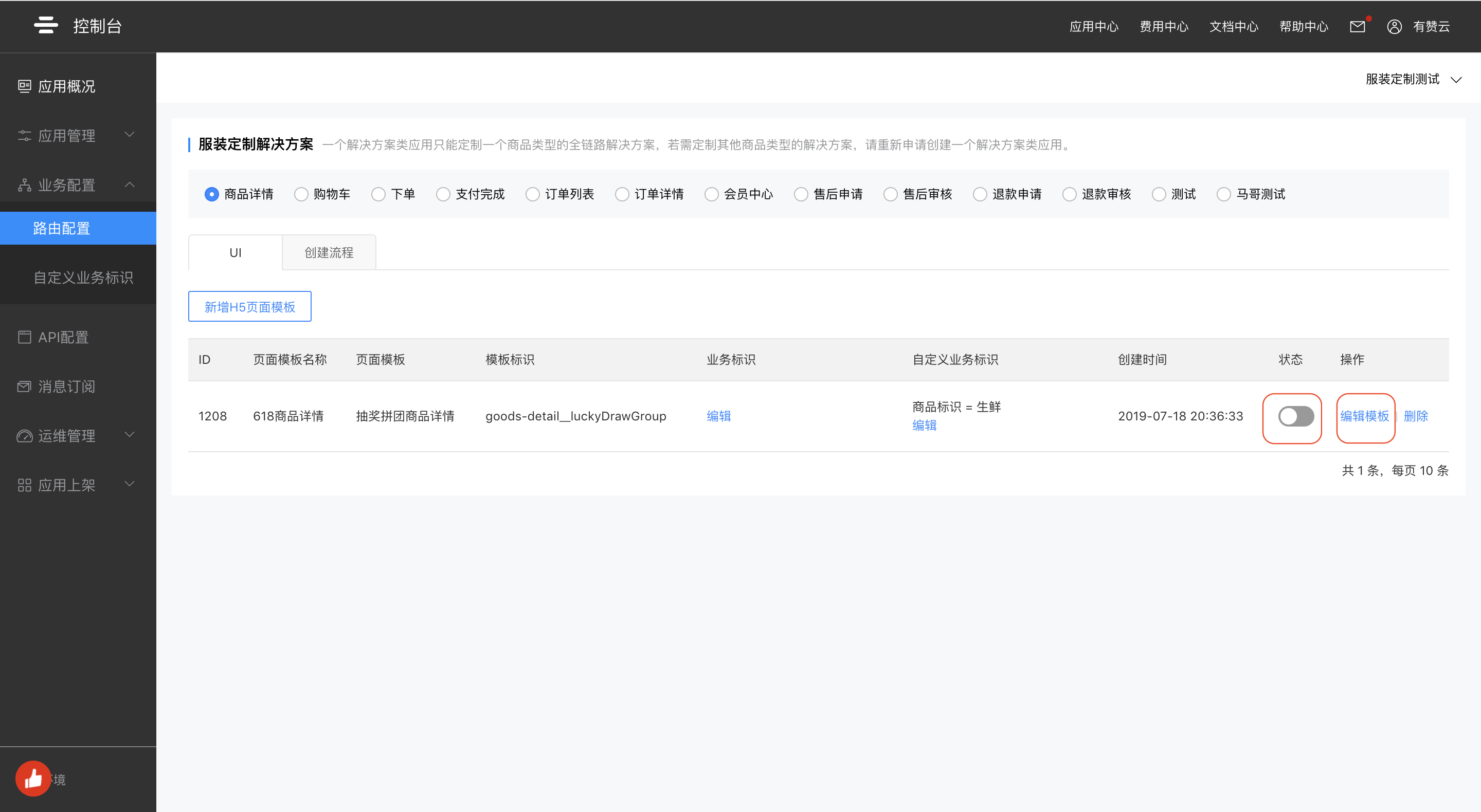
三、进入路由配置页面,进行组件配置
点击编辑模板进入 UI 编辑页面,状态有开启和关闭两种,若需使用需要选择开启:
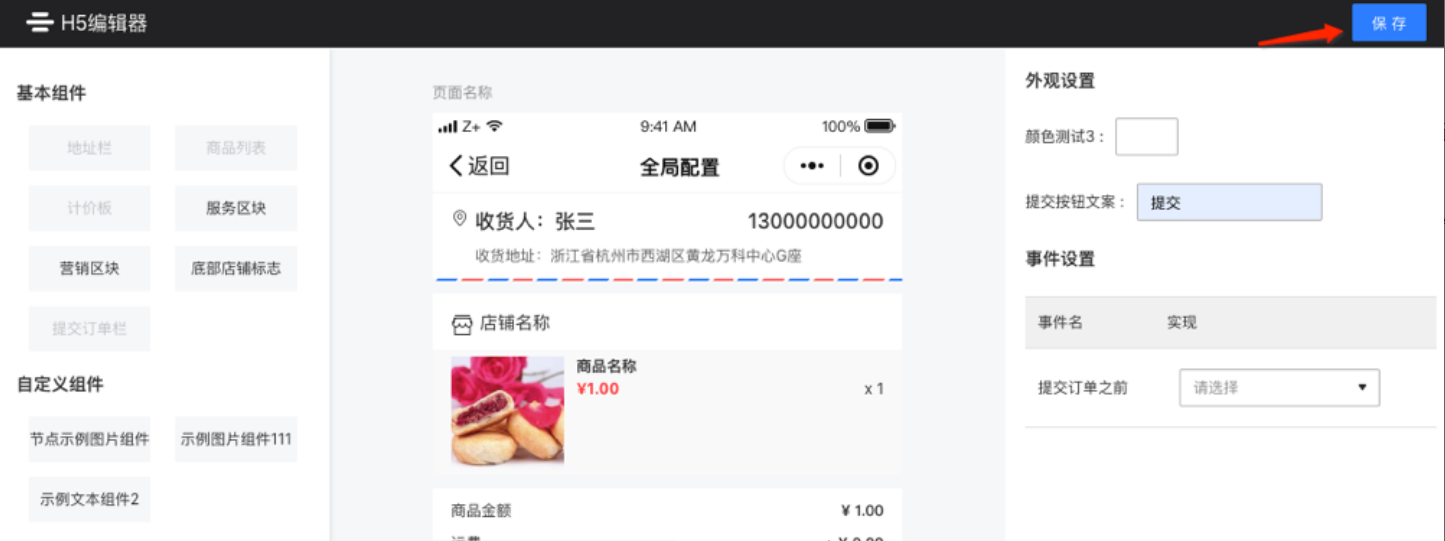
四、配置完成,点击保存
注意:如果组件没有变动,不需要配置,也要刷新页面进行保存操作。重要事情说三遍:没改动也要刷新页面进行保存,刷新页面后进行保存!
五、发布应用
应用管理 - 发布管理,点击【发布】
六、进行测试,查看效果
以上缺少了哪步都可能导致定制的内容不生效,测试时看不到效果。
